使用apidocJs快速生成在线文档的实例讲解,apidocjs实例讲解
使用apidocJs快速生成在线文档的实例讲解,apidocjs实例讲解
apidoc是一个轻量级的在线REST接口文档生成系统,支持多种主流语言,包括Java、C、C#、PHP和Javascript等。使用者仅需要按照要求书写相关注释,就可以生成可读性好、界面美观的在线接口文档。
本文主要包含以下内容:
1.介绍apidoc的基本概念
2.安装、使用和简单配置
3.一些特殊参数的含义及其使用
4.介绍一些使用经验
前言
apidoc能做什么?
apidoc是一个轻量级的在线REST接口文档生成系统,可以根据其特定的规则的代码注释来生成静态网页。首先看下它生成的文档界面和风格。

支持
apidoc支持多种主流的编码语言,包括Java、C、C#、PHP和Javascript。一般情况下,语言会有多种注释方法,例如就Java中有普通风格的多行注释和Javadoc风格的注释。apidoc并不支持所有的注释,譬如Java仅中支持Javadoc风格的注释。首先要说明的是,apidoc并不具备语义识别能力,它不会发现代码中是否有BUG,它仅仅通过文件后缀来判断语言类型。下面是一些不同语言注释示例:
* Java、Javascript、PHP *
/**
* @api {get} /user/:id Request User information
* @apiName GetUser
* @apiGroup User
*
* @apiParam {Number} id Users unique ID.
*
* @apiSuccess {String} firstname Firstname of the User.
* @apiSuccess {String} lastname Lastname of the User.
*/
* Python *
"""
@api {get} /user/:id Request User information
@apiName GetUser
@apiGroup User
@apiParam {Number} id Users unique ID.
@apiSuccess {String} firstname Firstname of the User.
@apiSuccess {String} lastname Lastname of the User.
"""
安装
apidoc是基于nodeJs平台,在安装apidoc之前,需要先安装nodeJs。关于nodeJs的安装,一搜一大把,不过为了文章的完整性,还是首先介绍一下Windows平台下nodeJs的安装。
nodeJs安装
首先,去node.js官网上下载最新的安装包,请下载自己对应系统的安装包。譬如笔者的操作系统是64位Windows操作系统,就下载下图所示的node安装包。

下载完毕后,按照一般的软件安装步骤安装即可。由于笔者的计算机已经安装过了,在这里就不过细演示了。
按理来说,按照安装步骤安装完毕后,node环境也已经配置好了,现在来验证一下node是否已正确安装配置。
首先,打开Window Shell窗口。使用win+R快捷键打开运行窗口,在文本框中输入cmd并回车打开Windows Shell。
然后,在控制台输入node命令进入node控制台。
最后,运行一个Hello World程序。在node控制台中输入console.info("hello world");,如果输出如下图所示的结果,则表示node安装配置成功。

除了node之外,npm(node package manager,node安装包管理器)也是很重要的,可以通过它来便捷地下载和安装node应用。在Windows Shell中输入npm命令,如果出现如下图所示的信息,则表示npm也正确安装完毕。

apidoc安装
apidoc可以利用npm来快速安装。
1、进入Windows Shell,输入npm install apidoc -g进行apidoc的安装,如下图。

等待一定时间(根据自身的网速)的下载和安装之后,如果出现下图所示的信息,则表示apidoc安装成功。

2、在Windows Shell中输入apidoc -v命令,如果出现如下图所示的界面,则表示apidoc已安装成功。

初步使用
下面通过一些简单的demo来介绍如何利用apidoc生成一份在线接口文档。
命令行
在正式开始之前,先介绍一下apidoc中的重要命令和参数。apidoc的命令格式如下:
apidoc 参数一些重要的参数如下表所示:
| 参数 | 描述 |
|---|---|
| -f | 选择要解析的文件,支持正则表达式。-f参数可以使用多次,多个表达式可以对应不同的-f。如:apidoc -f ".*\.js$" -f ".*\\.ts$" |
| -i | 选择源代码所在的位置。如:apidoc -i myapp/ |
| -o | 选择生成的目标文件所在的位置。如:apidoc -o apidoc/ |
| -t | 为生成文件选择模板,可以创建和使用自定义的模板。(笔者注:目前为止,笔者还没有使用过这个参数) |
| -h | 跟绝大多数命令一样,这个参数可以打印出帮助文档 |
apidoc -i src/ -o apidoc/ # 可以通过搜索src目录中的文件快速的生成文档文件,并将这些文件放在apidoc目录下。
apidoc -h # 显示帮助信息
使用apidoc
一个典型的文件目录结果如下图所示。

其中:
apidoc.json:apidoc的项目级配置文件,它必须位于整个工程目录顶层。
Demo1.java:用于演示的demo源文件,它可以位于整个工程目录的顶层目录及其子目录下。apidoc会搜索整个工程目录选择所有可能的源文件。
apidoc.json和Demo1.java中包含的代码分别如下:
{
"name": "demo",
"version": "1.0.0",
"description": "这是一个简单的apidoc的demo",
"title": "demo",
"url" : "https://api.github.com/v1"
}
/**
* @api {get} /user/:id Request User information
* @apiName GetUser
* @apiGroup User
*
* @apiParam {Number} id Users unique ID.
*
* @apiSuccess {String} firstname Firstname of the User.
* @apiSuccess {String} lastname Lastname of the User.
*/
下面通过这个demo来介绍如何生成文档文件。
首先,在Windows Shell中进入apidoc工程目录的上层目录。例如笔者的apidoc的工程位于E:\workspaces\sublime\apidoc路径下。在这个目录中创建名为src的工程目录,将apidoc.json和Demo1.java文件置于src目录下。

然后,在Windows Shell中输入apidoc -i src/ -o apidoc/命令,如果出现如下图所示的Done结果,则表明文档已经生成,位于同级目录的apidoc(与-o apidoc对应)目录下。

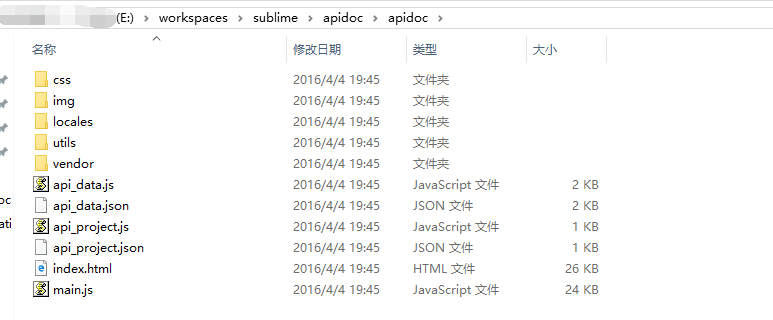
最后,打开apidoc目录,可以看到如下图所示的静态Web文件。双击index.html就可以在浏览器中打开生成在线接口文档网站。 

这样我们就成功地生成了一份在线接口文档了,接下来就只要部署到任意Web容器(Apache、Tomcat等)就可以将接口文档对外发布了,So easy!
配置
apidoc.json文件是项目级的配置文件,接下来简单地介绍一下其中常用的配置项。
| 配置名 | 描述 |
|---|---|
| name | 工程名。如果该字段不存在,则apidoc会尝试通过package.json(apidoc顶层配置文件)来生成 |
| version | 工程文档的版本号。如果该字段不存在,则apidoc会尝试通过package.json(apidoc顶层配置文件)来生成 |
| description | 工程详细描述。如果该字段不存在,则apidoc会尝试通过package.json(apidoc顶层配置文件)来生成 |
| title | 文档标题,显示在文档界面的最上方 |
| url | 整个api url的前缀,接下来的所有接口url都会加上这个前缀 |
| sampleUrl | api示例的url前缀。如果设置了这个值,则界面中显示请求表单,可以用于测试接口 |
| header | |
| title | 文档头(header)的连接锚点名 |
| filename | 文档头所使用的文件 |
| footer | |
| title | 文档尾(footer)的连接锚点名 |
| filename | 文档尾所使用的文件 |
| order | 接口的排列顺序list,如果不指定,则由apidoc自行确定 |
一个比较完整的配置文件如下:
{
"name": "demo",
"version": "1.0.0",
"description": "这是一个简单的apidoc的demo",
"title": "demo",
"url": "https://api.github.com/v1",
"sampleUrl": "https://api.github.com/v1/test",
"header": {
"title": "header",
"filename": "header.md"
},
"footer": {
"title": "footer",
"filename": "footer.md"
},
"order": [
"Error",
"Define",
"PostTitleAndError",
"PostError"
]
}
更多的配置项请参考apidoc官方文档站点。
Params
apidoc中最核心的东西就是参数(params)的书写,本节介绍apidoc中一些重要的params。
@api
@api定义一个特定的接口。如果一个注释块既不包含@apiDefine又没有包含@api参数,则apidoc会直接忽略这个注释块。这个参数在界面上表示一个接口区域块如下:

@api的书写格式为:
@api {method} path [title]注意,[xxx]表示一个可选的参数,下同。
下表介绍了@api中的参数含义。
| 参数 | 描述 |
|---|---|
| method | 请求的HTTP方法名,包括DELETE, GET, |
| path | 请求的url path(不包括前缀) |
| title | 接口名,用于接口索引。这个配置项会显示在导航菜单中。 |
更多的配置项请参考apidoc官方文档站点。
@apiDefine
@apiDefine表示定义一个变量,该变量可以指代任意值(字符串、参数块),这个参数并且写在独立的代码块中。可以使用@apiUse来使用其定义的变量。
@apiDefine的书写格式为:
@apiDefine name [title] [description]下表介绍了@apiDefine中的参数含义。
| 参数 | 描述 |
|---|---|
| name | 值或者块的名字,可以看做就是变量名 |
| title | 标题,一般用于@apiParam (name)参数,显示请求参数所在组的名称 |
| description | 该变量的描述。 |
下面的代码定义一个错误块,然后在接口定义中引用使用这个错误块。多个不同接口可以引用同样的@apiDefine块,这也变成语言的变量功能一直。可以消除重复代码。
/**
* @apiDefine MyError
* @apiError UserNotFound The <code>id</code> of the User was not found.
*/
/**
* @api {get} /user/:id
* @apiUse MyError
*/
@apiDescription
用于@api代码块中,用于详尽地描述接口的功能。
@apiDescription的书写格式为:
@apiDescription text
text就是具体的描述内容,可以直接使用Markdown语法,这极大地丰富了其表现形式。
@apiGroup
表示接口所属的组,最直接的体现就是在侧边导航中将接口分在对用的组中。
@apiGroup的书写格式为:
@apiGroup name
name表示组名,可以是任意字符串。值得注意的是,name不支持中文,一旦输入中文,apidoc就会忽略这些中文字符。如果需要在界面中显示中文接口组名,只需要使用@apiDefine定义一个中文字符串,然后name用变量名替换即可。
/**
* @apiDefine group 测试
*/
/**
* @api {get} /user/:id Request User information
* @apiName GetUser
* @apiGroup group
*/
@apiName
表示接口的名字,应该在每个@api块中使用。可以生成一个Web锚点,快速定位接口位置。可以看到锚点(url的#后面的字符串)通常由groupName-apiName构成。
@apiName的书写格式为:
@apiName name
@apiUse
表示引用一个@apiDefine定义的值或块,相当于直接替换变量的值。
@apiUse的书写格式为:
@apiUse name
name是一个已定义的@apiDefine中的name,如果输入的name不存在,则会抛出类似下面的异常信息。
{ File: 'src\\Demo1.java',
Block: 4,
Element: '@apiUse',
Groupname: 'test',
Definition: '@apiUse group',
Example: '@apiDefine MyValidGroup Some title\n@apiUse MyValidGroup' }
下面是一个示例:
/**
* @apiDefine test
* @apiParam {Number} id Users unique ID.
*/
/**
* @apiUse test
* @apiParam {Number} name name.
*/
@apiParam
表示一个请求参数。
@apiParam的书写格式为:
@apiParam [(group)] [{type}] [field=defaultValue] [description]
下表介绍了@apiParam中的参数含义。
| 参数 | 描述 |
|---|---|
| (group) | 参数所在的组,可以使用@apiDefine定义的值 |
| {type} | 参数的类型。例如 {Boolean}, {Number}, {String}, {Object}, {String[]} (array of strings), .. |
| field | 请求参数名。 |
| [field] | 表示这个参数是个可选参数,非必传参数。 |
| =defaultValue | 表示这个参数的默认值。 |
| description | 这个请求参数的描述,支持Markdown语法。 |
下面是一个简单的示例:
/**
* @api {get} /user/:id
* @apiParam {Number} id Users unique ID.
*/
/**
* @api {post} /user/
* @apiParam {String} [firstname] 用户名(非必填).
* @apiParam {String} lastname 用户姓(必填).
*/

@apiSuccess
表示请求成功时的一个返回字段。
@apiSuccess的书写格式为:
@apiSuccess [(group)] [{type}] field [description]@apiSuccess的参数含义与@apiParam一致,这里就不再做说明了。
@apiError
表示请求失败时的一个返回字段。
@apiError的书写格式为:
@apiError [(group)] [{type}] field [description]与apiSuccess的参数含义完全一致。
@apiParamExample
表示一个请求范例。
@apiParamExample的书写格式为:
@apiParamExample [{type}] [title] example| 参数 | 描述 |
|---|---|
| {type} | 表示请求数据的格式 |
| title | 显示在界面上的示例标题 |
| example | 示例实体 |
下面是一个简单的示例:
/**
* @api {get} /user/:id
* @apiParamExample {json} Request-Example:
* {
* "id": 4711
* }
*/
@apiSuccessExample
表示一个响应范例。其书写格式和参数含义与@apiParamExample完全一样。
@apiSampleRequest
表示一个接口测试块,可以根据定义的请求参数来生成一个表单,用来进行接口测试。
@apiSampleRequest的书写格式为:
@apiSampleRequest url
url可以与配置文件(apidoc.json)中的sampleUrl以及@api定义的path连接成一个完整的测试url。例如:
/**
* @api {get} /user/:id
* @apiParam {Number} id Users unique ID.
* @apiSampleRequest /test
*/
生成的界面截图如下:

一些实际经验
下面介绍一下在实际使用过程发现的东西。
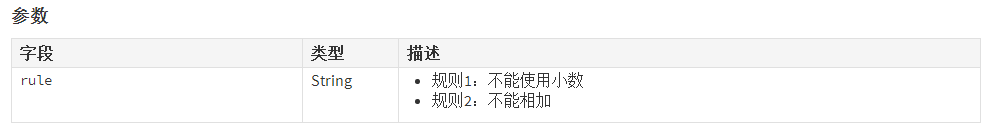
绝大部分地方可使用Markdown语法
在几乎所有的描述类字段处都可以使用符合Markdown语法的文本,可以使得文档形式更加美观。
/**
* @api {get} /user/:id
* @apiParam {String} rule
*
* - 规则1:不能使用小数
* - 规则2:不能相加
*/
从下图中可以看到name和age字段的前面有些缩进,而且字段显示名为name和age。

以上这篇使用apidocJs快速生成在线文档的实例讲解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持帮客之家。
相关内容
- python生成词云的实现方法(推荐),python生成
- Pyhton中单行和多行注释的使用方法及规范,pyhton多行
- 利用Python批量生成任意尺寸的图片,
- Python和JavaScript间代码互转的4个工具,pythonjavascript
- 用ReactJS和Python的Flask框架编写留言板的代码示例,
- Python生成随机验证码的两种方法,
- 详解JavaScript编程中的window与window.screen对象,window对象
- Pthon批量处理将pdb文件生成dssp文件,
- 在Python中使用CasperJS获取JS渲染生成的HTML内容的教程,
- python随机生成指定长度密码的方法,python指定长度密码
评论关闭